How To Style Scrollbar With CSS
In this article, you will learn how to to style scrollbars on a website using CSS.
Table of contents
Scrollbar is the long thin section at the edge of a computer display by which contents on the screen can be scrolled. In this article, you will learn how to to style scrollbars on a website using CSS.
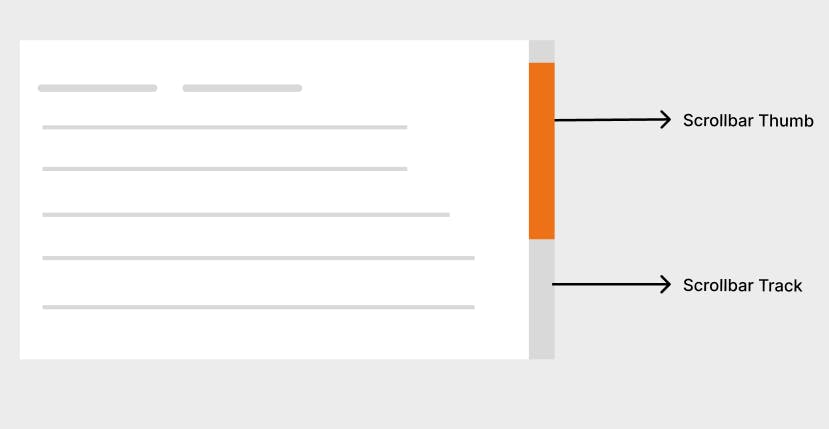
Components of a scrollbar
A scrollbar is made up of two major components; The Track and The Thumb
The Track serves as the base of the scrollbar while The Thumb is what the user drags to scroll within a page.
How To Create Custom Scrollbars
Scrollbars can be customized using the::-webkit-scrollbar vendor prefix.
The -webkit-scrollbar vendor prefix consists of seven different pseudo-elements for styling. They are;
::-webkit-scrollbarfor the scrollbar::-webkit-scrollbar-buttonthe scrollbar buttons (The arrows pointing upwards and downwards)::-webkit-scrollbar-thumbthe draggable scrolling handle::-webkit-scrollbar-trackthe track/progress bar of the scrollbar::-webkit-scrollbar-track-piecethe track/progress bar that is covered by the handle.::-webkit-scrollbar-cornerthe bottom corner of the scrollbar, where the horizontal and vertical scrollbars meet.::-webkit-resizerthe draggable resizing handle that appears at the bottom corner of some elements.
Here is an example that uses ::-webkit-scrollbar, ::-webkit-scrollbar-track, and ::webkit-scrollbar-thumb pseudo-elements:
body::-webkit-scrollbar {
width: 10px; /* width of the entire scrollbar */
}
body::-webkit-scrollbar-track {
background: #f1f1f1; /* color of the track/progress bar */
}
body::-webkit-scrollbar-thumb {
background-color: darkgrey; /* color of the scroll thumb */
border-radius: 10px; /* roundness of the scroll thumb */
}
Here is a screenshot of the scrollbar that is produced with the above CSS:
Conclusion
The default scrollbar can make your Web app's UI look boring and inconsistent across multiple operating systems. Custom styling will provide you with the benefit of having a unified style across different operating systems and made your UI look even better.
NOTE: If there is no selector before the pseudo-elements, the styles will apply to any scrollbar that may appear on the page.
NOTE: The
-webkit-scrollbarvendor prefix is supported by Chrome, Edge, Safari and Opera.
I hope this article was a good read for you. Do share and comment.
Thanks for reading 😇.